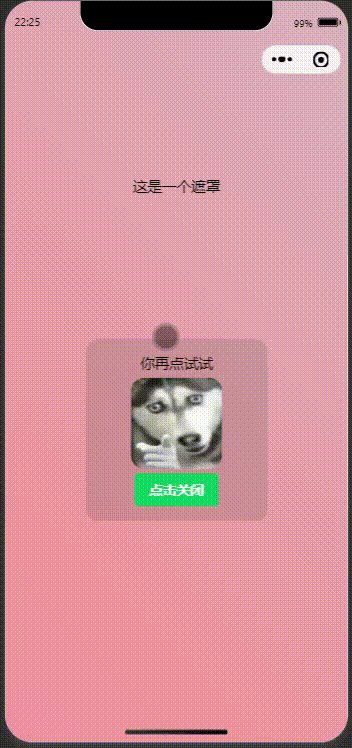
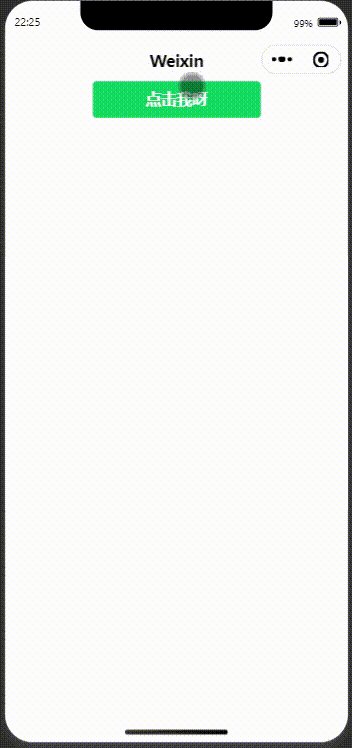
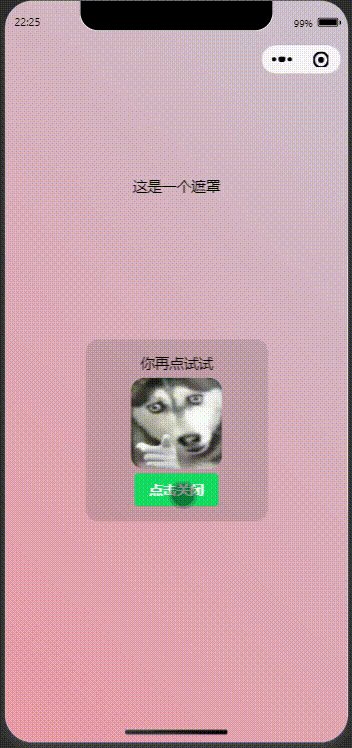
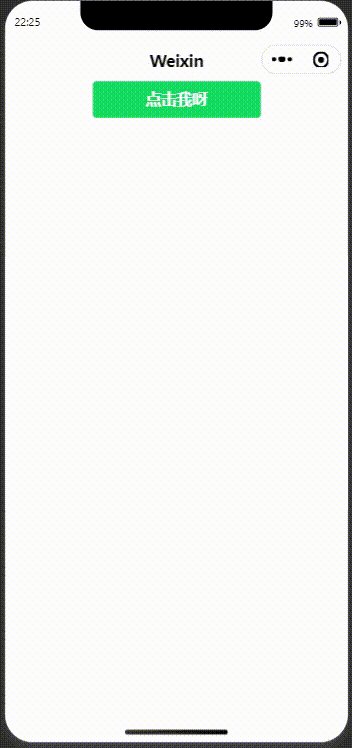
效果图

index.wxml
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<button type="primary" hover-class="button-hover" bind:tap="click">点击我呀</button>
<!-- 关键防穿透遮罩 -->
<cover-view class=".mask" wx:if="{{show}}">这是一个遮罩</cover-view>
<!-- 上层元素弹窗 -->
<view class="toast" wx:if="{{show}}">
<view class="toast-content">
<text>你再点试试</text>
<image src="./gf@3x.png" mode="" />
<button type="primary" hover-class="button-hover" bind:tap="click">点击关闭</button>
</view>
</view>index.wxss
/* 遮罩样式 */
.mask {
z-index: 999; /* 比上层元素如弹窗小 */
/*装饰*/
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(0, 174, 255, 0.137);
text-align: center;
line-height: 50vh;
background:linear-gradient(45deg, #f88cbe, #f79e9e, #adddf0, #a9f1e1);
background-size: 600% 600%;
animation: gradientBG 3s ease infinite;
}
/* 浮窗样式 */
.toast {
z-index: 1000; /* 比遮罩高 */
/*装饰*/
display: flex;
justify-content: center;
align-items: center;
margin: auto 0;
}
/* 装饰 */
/* 动画,控制背景 background-position */
@keyframes gradientBG {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
page {
display: flex;
flex-direction: column;
height: 100vh;
}
.toast-content {
display: flex;
width: 200px;
height: 200px;
backdrop-filter: blur(2px);
background-color: rgba(84, 85, 85, 0.192);
border-radius: 15px;
justify-content: center;
align-items: center;
flex-direction: column;
}
.toast-content image {
width: 100px;
height: 100px;
margin: 5px;
border-radius: 15px;
}
.toast-content button {
width: max-content;
height: 36px;
line-height: 36px;
padding: 0 16px;
font-size: 15px;
}
.button-hover{
transform: scale(0.98); /* 微小的缩小效果,模拟物理按压感 */
}index.js
const app = getApp()
Page({
data: {
show: false
},
onLoad() {
},
click() {
this.setData({
show: this.data.show == false ? true : false
})
}
})